It’s hard to grow a business nowadays, isn’t it? There was a time when you could just create a simple website and customers would pour in like there’s no tomorrow. But times have changed.
A polished native app is almost a requirement for a successful digital business now. But making separate apps for iOS and Android can be pretty expensive (and don’t forget about a Web application for your desktop users).
But what if I told you there is an alternative? It’s cheaper, has wider reach, and keeps the users engaged on par with the best native apps.
Sounds too good to be true?
Let’s find out.
What are Progressive Web Apps?
On the surface, a PWA is not that different from any other web application. You access it with your smartphone’s browser, just like you do with a regular mobile website. But under the hood, PWA packs the cutting-edge tech that makes it behave and feel like a native app.
Here’s how it looks from a user’s perspective.
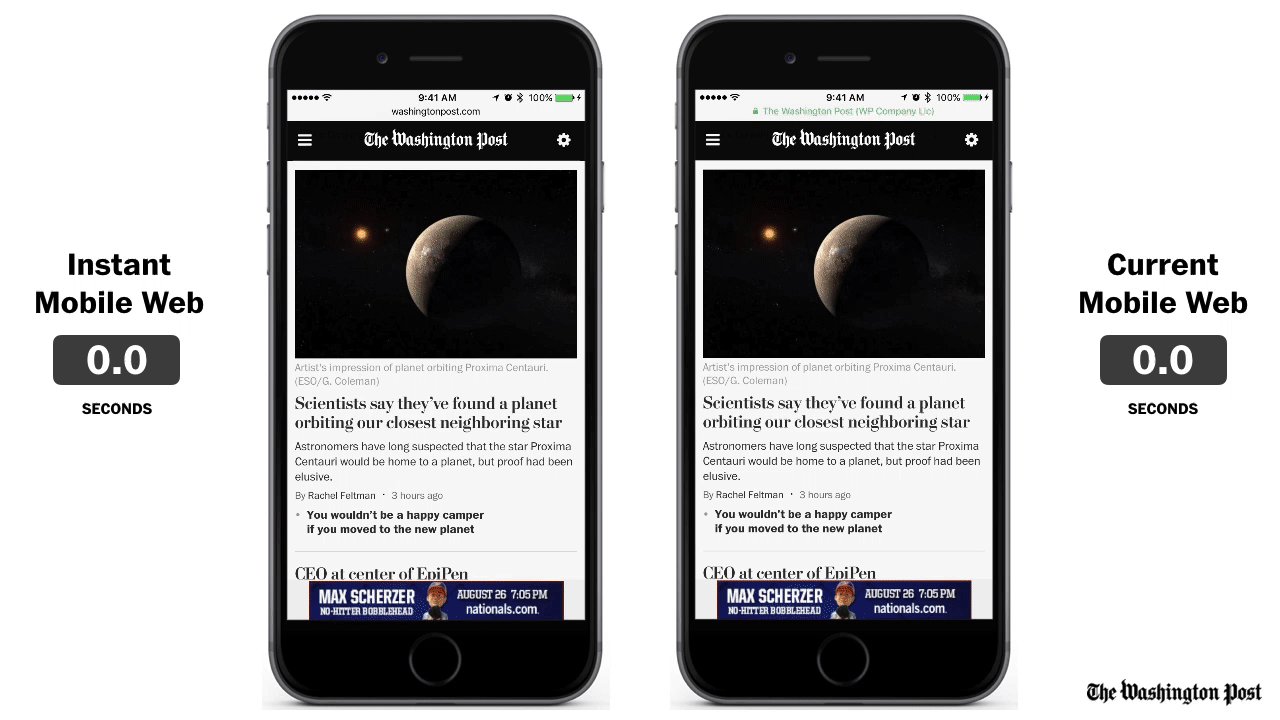
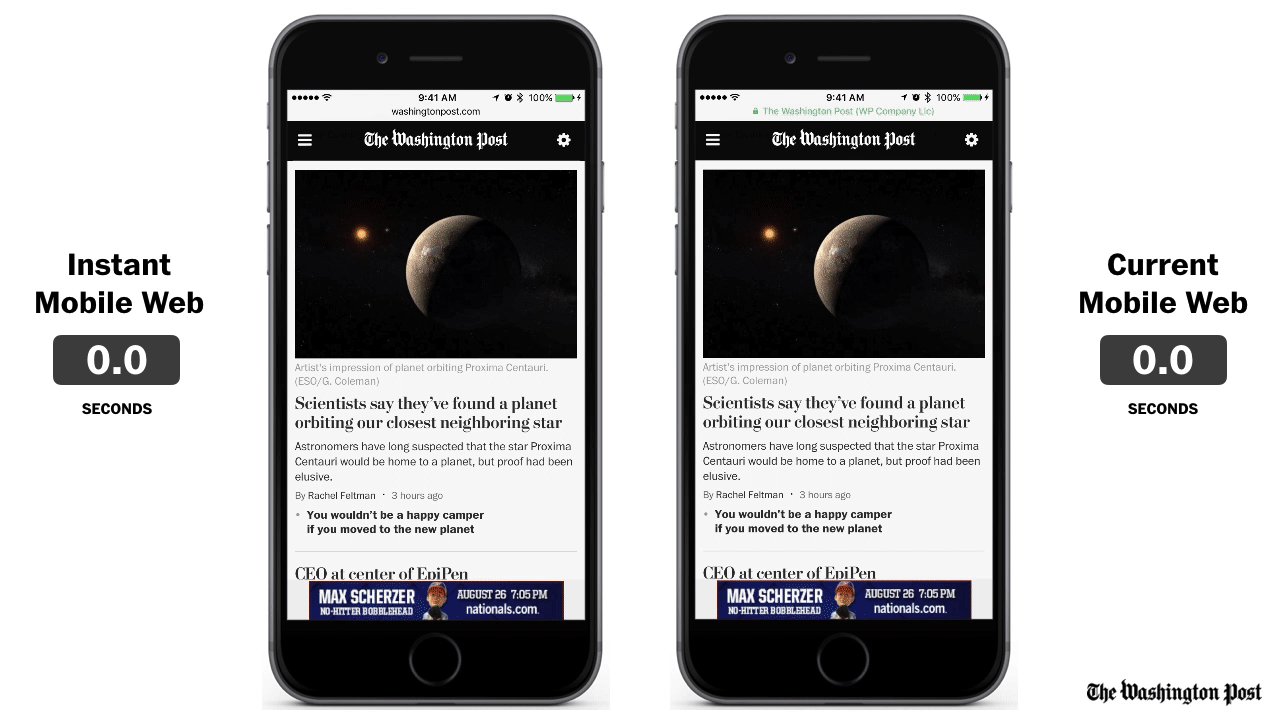
Say, you’re thirsty for some latest news. So you grab your phone and google Washington Post.
1. You click on the link to their mobile site.
In the beginning, it looks just like a regular Washington Post website.
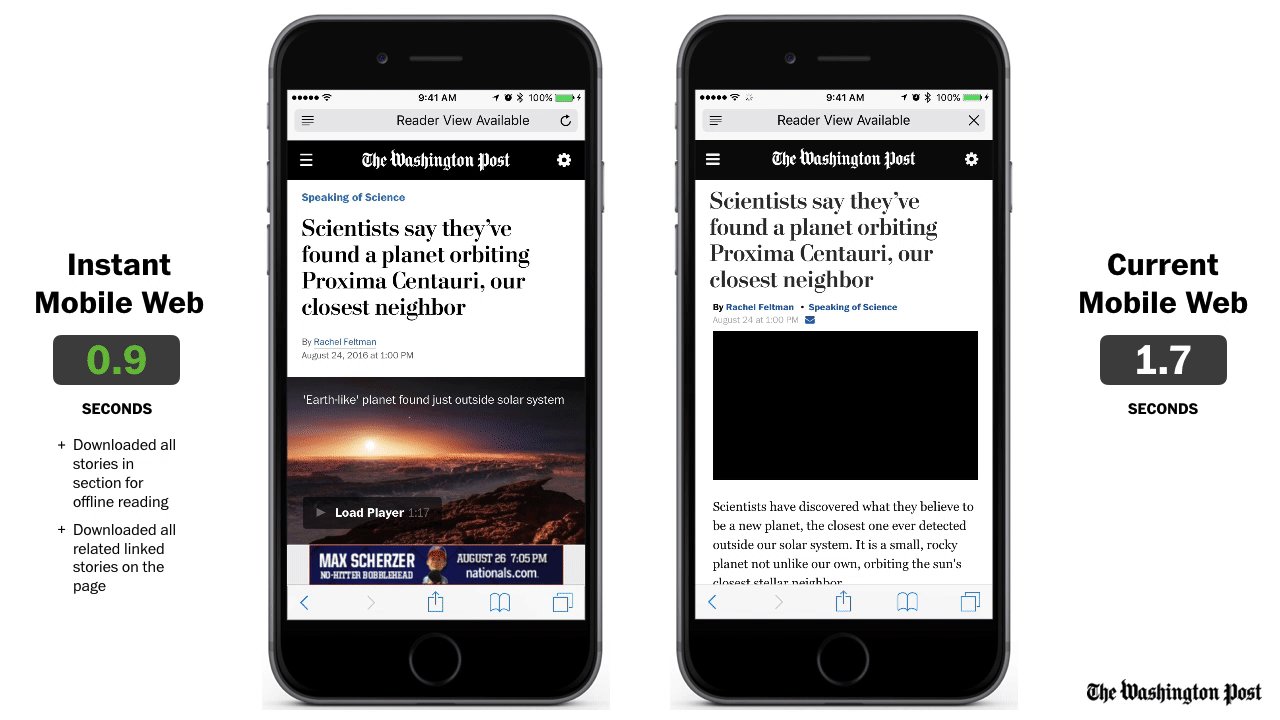
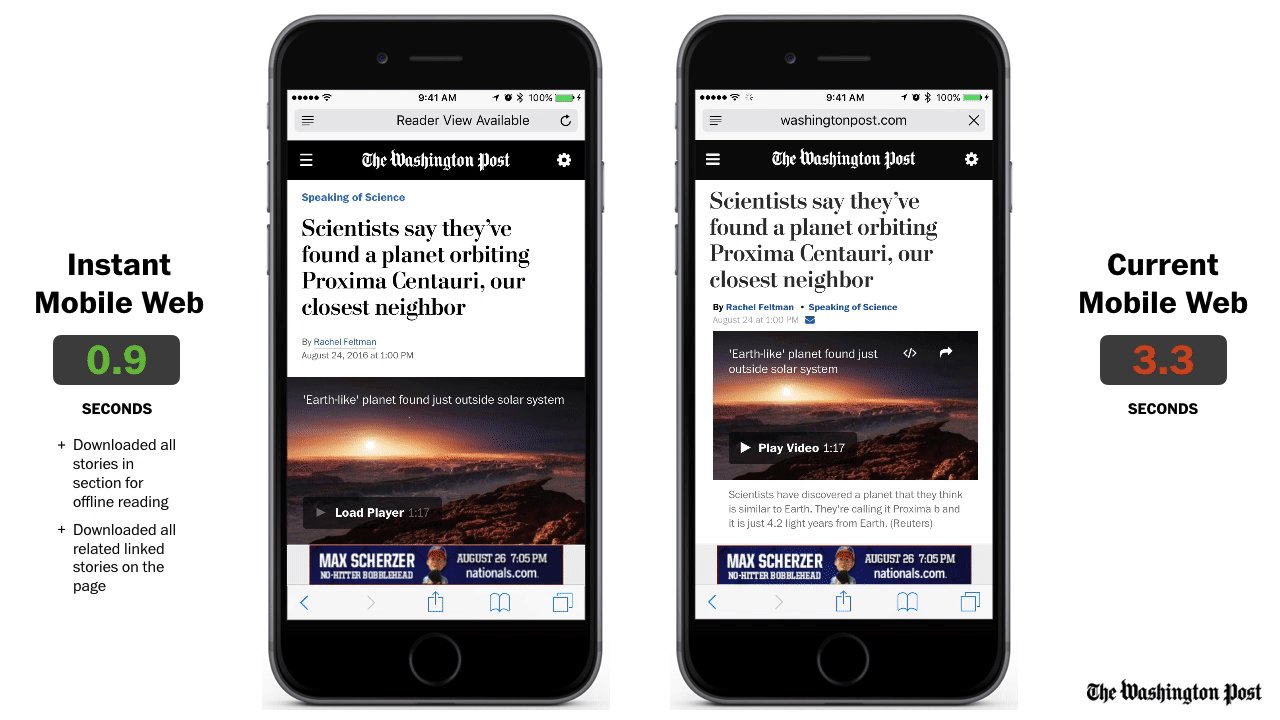
Only it loads 88% faster!
2. When you visit the website a couple of times (which means you’re getting some real value out of it), it suggests that you “Add [the app] to home screen”.
Note: at the moment, this only works in Chrome, Opera, Firefox, and Samsung Internet. Support for Safari and Microsoft Edge is still in active development.
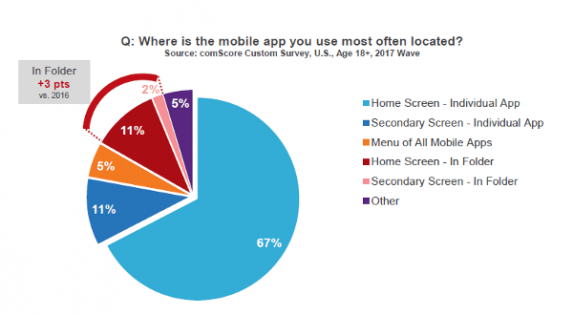
3. If you opt in for the prompt, the app creates an icon on your home screen. Now you access the web application as if it was a mobile app.
Source: comscore.com
Moreover, you receive (almost) instant loading times, top-level full-screen presentation without an URL bar, and offline functionality.
The app provides some adequate basic functionality even on the oldest smartphones and browsers.
According to the progressive enhancement philosophy, PWA augments the user experience with the new features if their hardware + software supports them.
The true PWA is:
- progressive – works even on the most primitive devices and outdated browsers, while enhancing user experience with better hardware;
- responsive – adapts to the screen resolution of your device;
- connectivity independent – provides value even when offline and in bad connectivity areas;
- app-like – provides a feeling of a native app with familiar navigation and interactions;
- fresh – updates in the background to ensure that you always have the latest version of the app;
- safe – uses HTTPS to protect your data in transit;
- discoverable – search engines can find the app and identify it as such;
- re-engageable – supports push notifications to bring the user back to the app;
- installable – you can add the app to your home screen without jumping through App Store hoops;
- linkable – you can share an app with your friends on Facebook (or any other chat app).
Now, when you know what a PWA is, let’s take a look at the 2017’s mobile landscape and find out how this tech can help you overcome its main shortcomings.
Behind the faults of native apps and mobile Internet
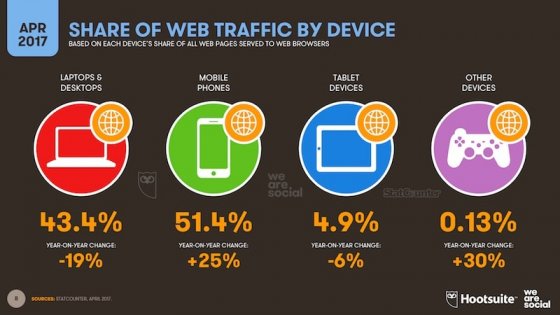
Mobile Internet is extremely important for pretty much any kind of business. 2016 has seen a silent revolution when the traffic from mobile devices has finally overtaken the desktop traffic. 2017 has once again shown tremendous growth for the mobile Internet.
There are two ways mobile users can interact with your business online: mobile web and native apps. Both have significant drawbacks that could be eliminated by using PWA.
How?
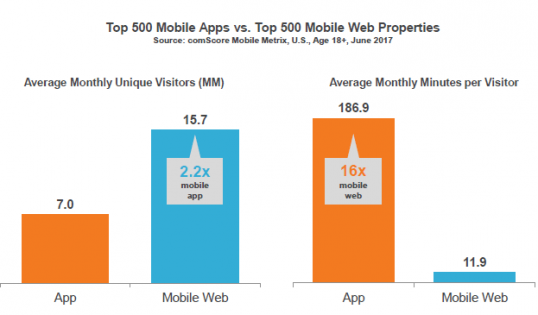
Let’s take a look at a Comscore’s 2017 mobile app report. The whitepaper examines the top 500 most used native apps and 500 most visited mobile websites.
Source: comscore.com
As you can see, mobile users are twice more likely to visit your website than use your native app. The reason is obvious: when a new need arises, the majority of people are just going to Google the solution.
But on consequent visits, users hit a major barrier – the loading speed. According to Google, average mobile website loads in 19 seconds (using a 3G network).
At the same time, the majority of users expect your page to load in under 2 seconds. Add a second on top of that and you’ll lose a half of your user base!
The result of poor loading speed, subpar experience and lack of push notifications is 16 times less engagement when compared to the native apps.
But how do native apps stack up to the mobile Internet?
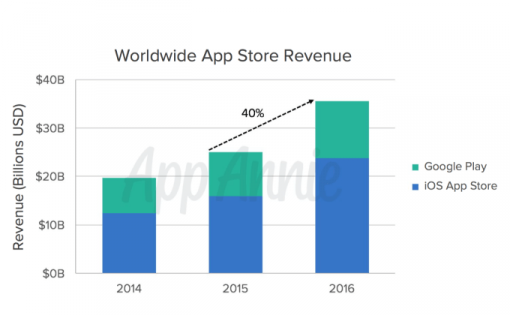
In 2017, apps alone make up 57% of all digital media consumption. Statista predicts that this year smartphone users will download 48+ billion more apps than in 2016.
Source: appannie.com
This evidence proves that the app craze is still in full swing. But already there are some worrying signs:
- 60% of all Android apps have seen zero downloads.
- On average only 5 apps see active daily usage (they account for 80% of time spent in apps).
- Almost a half of US smartphone users haven’t downloaded a single app during the past month.
- 94% of all App Store revenue is concentrated in the hands of the top 1% publishers.
This means that while people spend more time than ever in their Facebooks, YouTubes, and Instagrams, the chances that they’ll notice your app are getting pretty slim.
The truth is that there is a HUGE barrier that stands between user desire to use your app and enjoying what it has to offer. And the name of the barrier is App Store.
Surprised?
As Gabor Cselle of Google has put it: “In a consumer mobile App, every step you make a user perform before they get value out of your App will cost you 20% of users.”
Let’s put this idea to test. Say, you want to read the same old Washington Post, but in the form of a native iOS app.
How many steps you have to take before you gaining an access to their news stories?
- Open your Safari/fire up the App Store;
- Search for “Washington Post app”;
- Hit the install button (and worry whether you have enough space on your drive);
- Accept the permissions;
- Tap your fingers while the app is downloading (remember that a native app can be literally hundreds of times larger than the equivalent PWA).
- Load the app and enjoy your news.
Applying the Cselle’s formula, we get a whopping 74% of users lost on their way to your native app!
Progressive web apps vs native and web applications
What if instead of making a regular web application and two native apps you’ve made a PWA?
- Your mobile users would get a website that loads almost instantly. According to Google, a loading time of under 5 seconds could grant you 60% more views, 70% extra engagement, and 35% reduction in bounce rates when compared to the average mobile website.
Source: washingtonpost.com
- Your users get an experience that is as engaging as native apps due to Home Screen button and push notifications. This feature alone can give you a 171% increase in engagement (278% for e-commerce!).
- Users are able to access your PWA while offline or riding the subway.
- They won’t have to go through 6 extra steps just to install your app. For half the price, your PWA would enjoy double the reach of a native app. The tiny storage requirement and progressive enhancement only increases the accessibility of your app.
And remember, users will be able to share your PWA’s URL with friends on Facebook, Twitter, or WhatsApp.
Since the term “Progressive Web Apps” appeared in 2015, a number of companies have tried their hand at this hot tech. Their experience shows how PWA can transform digital businesses ranging from e-commerce to social media and beyond.
So go and check out some of the best Progressive Web App examples to learn from their success.
Do you really need a progressive web app?
While every page on the Net would benefit from the increased loading speeds, sometimes a plain old website is enough. At the same time, PWA provide incredible benefits to apps that frequently update their content or where users tend to pull a bunch of data and then look through it offline such as:
- News portals;
- Chat apps;
- Online shops;
- E-marketplaces;
- Taxi apps.
Among the most effective uses for the PWA tech is making apps for developing countries, the source for the next billion Internet users. For the majority of them, a low-cost Android smartphone and a 2G network will be their only window into the Internet.
And what better way to cover those next billion users than with progressive web apps?
- They work even on the cheapest Android devices;
- They fare much better than traditional web applications when facing lousy 2G Internet;
- They are light on traffic which means they are also light on the user’s pocket.
Jumia, the biggest online shop targeting African consumers has recently introduced a progressive app. The results are astonishing: a 33% boost to the conversion rates, 12x increase in users compared to their native apps, and bounce rates reduced by half!
But what about the first world countries and their love for the Apple devices?
It’s true that at the moment iOS doesn’t fully support progressive web applications, particularly service workers and web app manifests.
But don’t rush to discard the tech!
Progressive enhancement, the core philosophy of PWA, still applies. The noticeable performance improvements of ios progressive web apps also make a world of difference.
Compared to regular mobile websites, PWA demonstrate some serious improvements across all platforms.
Another good news is that Chrome, Opera, Firefox, and Samsung Internet fully support PWA. For Microsoft Edge and Safari, service workers are currently in active development.
As for the lack of web app manifests on iOS, you can install a PWA to your iPhone’s Home Screen using Apple’s meta tags.
Conclusion
In 2017, PWA are still a rare thing among the sea of ordinary websites and native apps. But the success of the pioneers shows that the technology provides some impressive benefits.
Soon PWA will become commonplace and users will start taking them for granted. But right now you have a window of opportunity to wow your users with a one-of-a-kind experience and take away their biggest frustrations.
They won’t have to suffer through horrible loading times. They won’t have to take six! extra steps just to get a taste of what your app has to offer.
Instead, they’ll get a fast, reliable, and secure experience they can access directly from their Home Screens. And be sure that satisfied and engaged users will come back to your app again and again to take the actions you desire.
Now, of course, it’s your decision whether investment in the new tech is worth it for your business. I’m sure together we can create a better future for the mobile web.












![Rewriting Infrastructure as Code and Streamlining the Release process for a Large FinTech Startup[Case Study]](https://www.mindk.com/wp-content/uploads/2020/11/Improving_releases_and_infrastructure_as_code-min-769x500.png)