Each time you start a new project, you face a tough choice: stick with your battle-tested stack, or experiment with cutting-edge tech? So let’s compare the two most popular options, Vue vs React.
MindK has been working in front-end development for more than 10 years. In this time, we’ve tried a variety of technologies, from jQuery, MooTools, and Ember.js to cutting-edge tools like Angular, Vue.js, and React.
The latter became our go-to tech for building modern user interfaces. The applications range from Applicant Tracking Systems to music search engines, and apps for selecting house interiors.
We also tried out Vue.js on several projects, including a SaaS application for the construction industry. This allowed us to prepare a more detailed comparison of React and Vue to help you choose an optimal tech for your next project.
Table of contents:
- Tech overview
- Popularity & Support
- Talent availability
- Documentation
- Tooling and ecosystem
- Mobile
- Scalability
- Performance
- Security
- State management
- HTML templating vs JSX
- Server-Side Rendering (SSR)
- Verdict
Vue vs React: Meet the contestants
If you’re somewhat familiar with front-end development, you’ve probably heard about React.
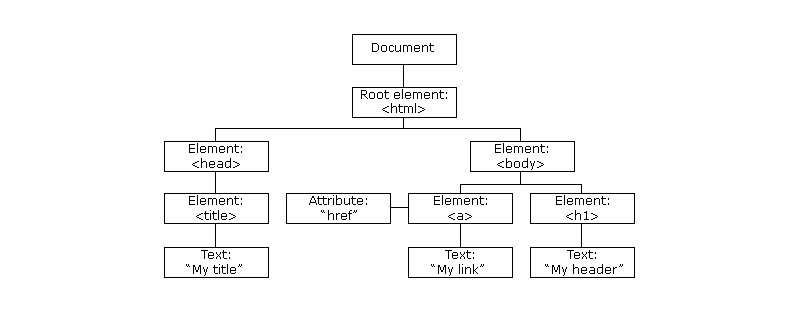
It interacts with HTML documents via the so-called virtual Document Object Model, or vDOM (a copy of the real DOM which represents the way the browser renders the web page). React follows a declarative style of programming. Its component-based approach gives you more speed and flexibility when building complex web applications.
A DOM is a logical structure of a web document, arranged as a tree. Image source: W3Schools
Vue.js is a popular open-source framework for building complex UI. It improves on many concepts found in Angular and React. Vue is a progressive framework. This means you can migrate your existing projects one feature at a time.
Depending on your needs, Vue scales between a lightweight library and a full-fledged framework. Like React, it uses components, two-way data binding, and virtual DOM. Over the last few years, Vue became extremely popular among developers and gained official support from Laravel.
Both technologies have a lot in common:
- Huge communities and good support.
- Large selection of external tools.
- Can work with any existing application.
- Great development speed and performance.
- Component-based architecture.
But what about their differences?
Round 1: Popularity & Support
A library’s popularity affects the number of developers available for hire and the quality of third-party libraries. But most importantly, it means that somebody out there has already solved the problems you might encounter while developing your project.
React has a huge community which translates into more tutorials, online courses, articles, and almost 4 times more questions on Stackoverflow. A bigger community also means a huge ecosystem of third-party libraries, packages, tools, and extensions. It also has support from all major integrated development environments (IDE).
Moreover, the library is developed and maintained by Facebook. This pretty much guarantees its long-term support. It’s used on multiple Facebook projects and each team can update the library. There seems to be no official roadmap, however, as updates are based on requests for comments.
Unfortunately, React’s community is a bit more fragmented than Vue’s. You’ll often have to spend more time searching for solutions to common issues.
Where to find help: DEV’s React community, Hashnode’s React community, Reactiflux chat on Discord, and Reddit.
Vue has a smaller market share, yet its community is constantly growing. It has fewer resources, packages, and third-party libraries than React (many of which have no English localization).
However, it has more tools available right out of the box. All major IDEs provide Vue support, just not as extensive as React. Vue is maintained by Evan You and a team of 19 developers financed via crowdfunding. You can see its high-level roadmap on GitHub.
Where to find help: Vue forum, Discord (perhaps the most active community at the moment), and Reddit.
Winner: React has a larger community and Facebook’s backing. By choosing React you are guaranteed to find experienced developers to support your project.
Round 2: Talent Availability
With React being the most popular front-end library, there are more experienced engineers available for hire. According to Stackoverflow’s 2023 developer survey, 40.58% of professional engineers are using React (vs 16.38% for Vue).
To analyze the demand, we’ve looked at one of the largest job portals in the US. Indeed.com now lists over 14.8K React vacancies. The number of jobs that require the knowledge of Vue seems to be much lower – 2K job posts.
This means that React is both a better-known and in-demand library.
The situation is similar for Eastern Europe. One of the leading job portals in Ukraine currently lists over 1800 active candidates with React skills vs 470 for Vue. So it can be harder to find experienced Vue developers. At MindK, for example, we’ve been searching for a senior Vue.js developer for about a month (please, respond, we know you’re out there somewhere).
And what about money? Glassdoor.com puts the average React developer salary in the US at $99,400 per year. Vue developers seem to earn a bit more – $107,800 per year. In Ukraine, both hiring React and Vue developers will cost you around $34,000 a year.
| React | Vue | |
| Used by % of professional engineers | 40.58% | 16.38% |
| Vacancies in the US | 14.8K | 2K |
| Active candidates in Ukraine | 1800 | 470 |
| Average annual salary in the US | $99,400 | $107,800 |
| Average annual salary in Ukraine | ~$34,000 | ~$34,000 |
Winner: React is more popular than Vue and has a higher demand. From our experience, it’s much easier to find experienced React developers for your project.
Round 3: Documentation
React’s documentation goes through the basics of React development and includes some advanced concepts. However, it doesn’t include a detailed overview of the React ecosystem.
Vue has wonderful docs. Its Application Programming Interface (API) references are one of the best in the industry. They’re well-written, clear, and accessible dealing with pretty much everything you need to know to create Vue applications.
Just like React, docs are translated into several languages, including English. For better or worse, Vue is more opinionated than React with many issues having a clear answer in the docs.
Winner: Vue’s documentation is one of the best in the game. Its presentation is more accessible and well-structured than React docs.
Round 4: Ecosystem and tooling
One of the biggest differences between the two technologies is that Vue is a standalone framework, while React has to be used together with other libraries.
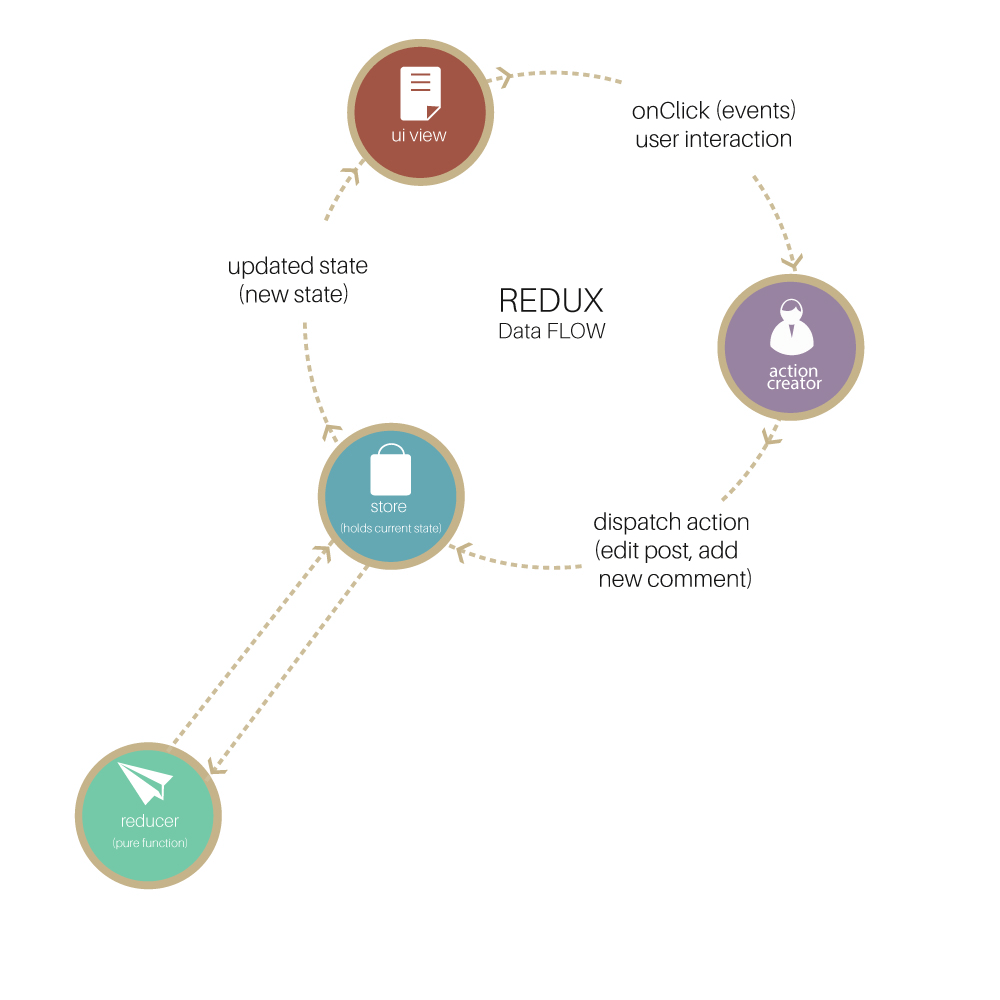
React relies on external solutions like Flux/Redux for routing and state management (state refers to data shared between all UI components). By offering a single way to modify the state, these frameworks simplify debugging. Facebook leaves managing react-redux and react-router to the community resulting in a more fragmented ecosystem.
Source: Smashing Magazine
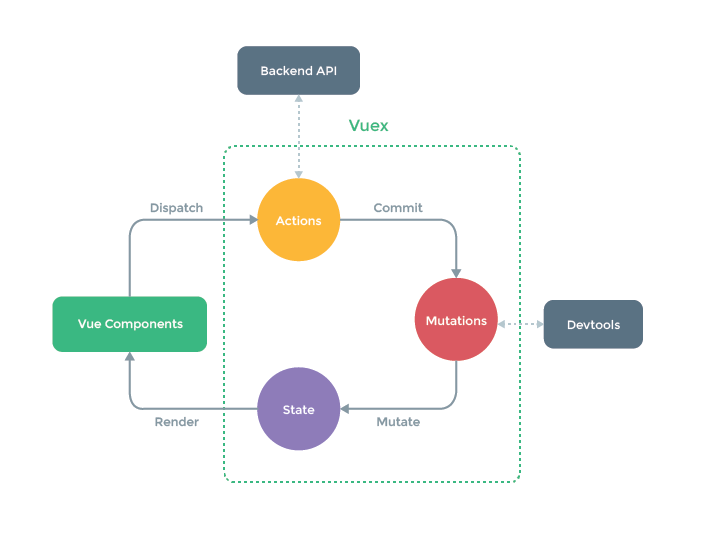
Vue has fewer companion libraries. However, the functionality that requires you to use a library in React, like props check, is already bundled in Vue. The team behind Vue maintains and supports the core frameworks like Vuex and vue-router.
Source: Vuex. vuejs. org
Winner: React!
Round 5: Mobile
React Native allows you to reuse up to 99% of JS code between Android and iOS with React-like components. The result is a cross-platform app that looks and performs like a native iOS/Android app.
You can create 100% native widgets that control their own style. The React Native framework handles the presentation layer as a pure state output. This makes it easy to create companion apps for iOS/Android with a native look and performance. If you want to learn more about the cross-platform tech, check our article on the pros and cons of React Native.
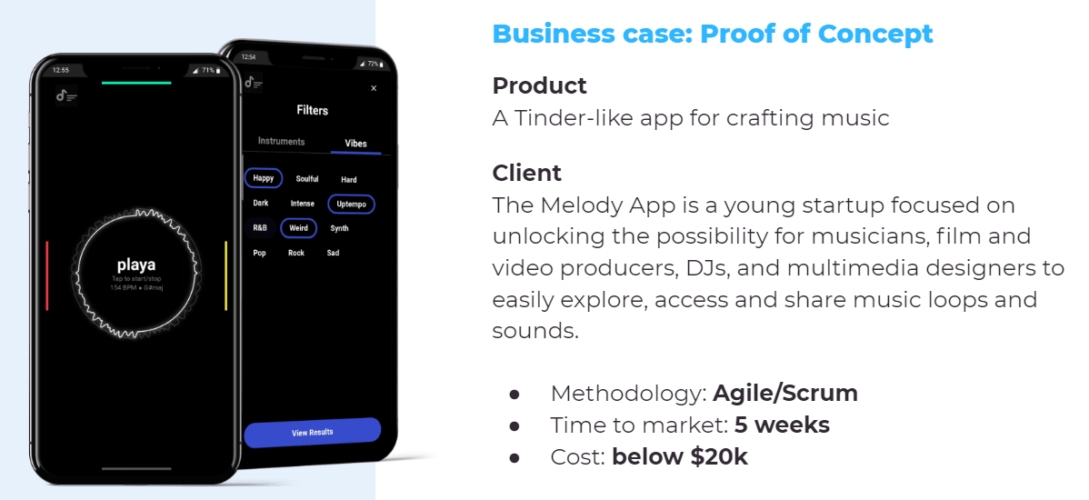
Melody app: a Tinder-like search engine for musical beats, built by MindK using React Native [explore the case study]
Although Vue lags behind React, it offers several solutions for mobile development. First, you have NativeScript that allows you to write Vue applications and compile them to native iOS/Android apps.
Then comes Capacitor from the team behind Ionic (by the way, we have an article that compares Ionic vs React Native). You can install Capacitor into any existing Vue website and add native iOS/Android functionality using a simple API.
Lastly, you have Vue Native which combines advantages of Vue and React Native ecosystems. It features declarative rendering, two-way binding, and a set of basic components for creating a cross-platform native app.
Winner: React Native is the undisputed king of cross-platform development.
Round 6: Scalability
With front-end frameworks, scalability can mean one of the two things: extending a single-page application (SPA) or adding more pages to a traditional multi-page application.
React is lightweight enough to be used in multi-page applications (Facebook does this on most of its pages). You can import the library and start adding JS features with React components. The library is also appropriate for big SPAs (just look at Facebook’s ads console).
To kickstart your project, you’ll need third-party form packages and routing solutions like Flux and Redux. You can use a scaffolding tool called create-react-app to start building your project, set up a local development server, check your code for errors, and run tests.
However, the tool has little customization when creating a project. It has only one project template, an SPA. There’s also no option to import your own and community-created templates.
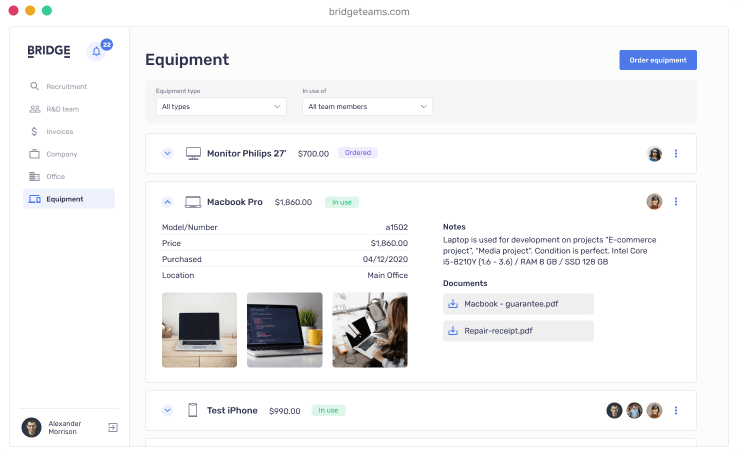
Equipment management module in the Bridge app, made using React [explore the case study]
Vue shines in building interactive multi-page applications. You can import the core library in no time and add Vue to an existing multi-page app. It’s not even necessary to utilize components for less complicated features.
With Vue CLI 4, you can start building a new project in no time. It provides scaffolding that can be used with build systems like Webpack or Browserify (or no build system at all).
You need to install additional packages for routing and form validation. Installing project dependencies as plugins increases flexibility down the road. Even if some standards change, you can simply update a plugin and not bother with changing and configuring the stacks.
Although Vue is good enough to build large SPAs, it wasn’t made for this goal. As your project grows, reusing HTML templates becomes a pain compared to JSX syntax (which we’ll discuss later).
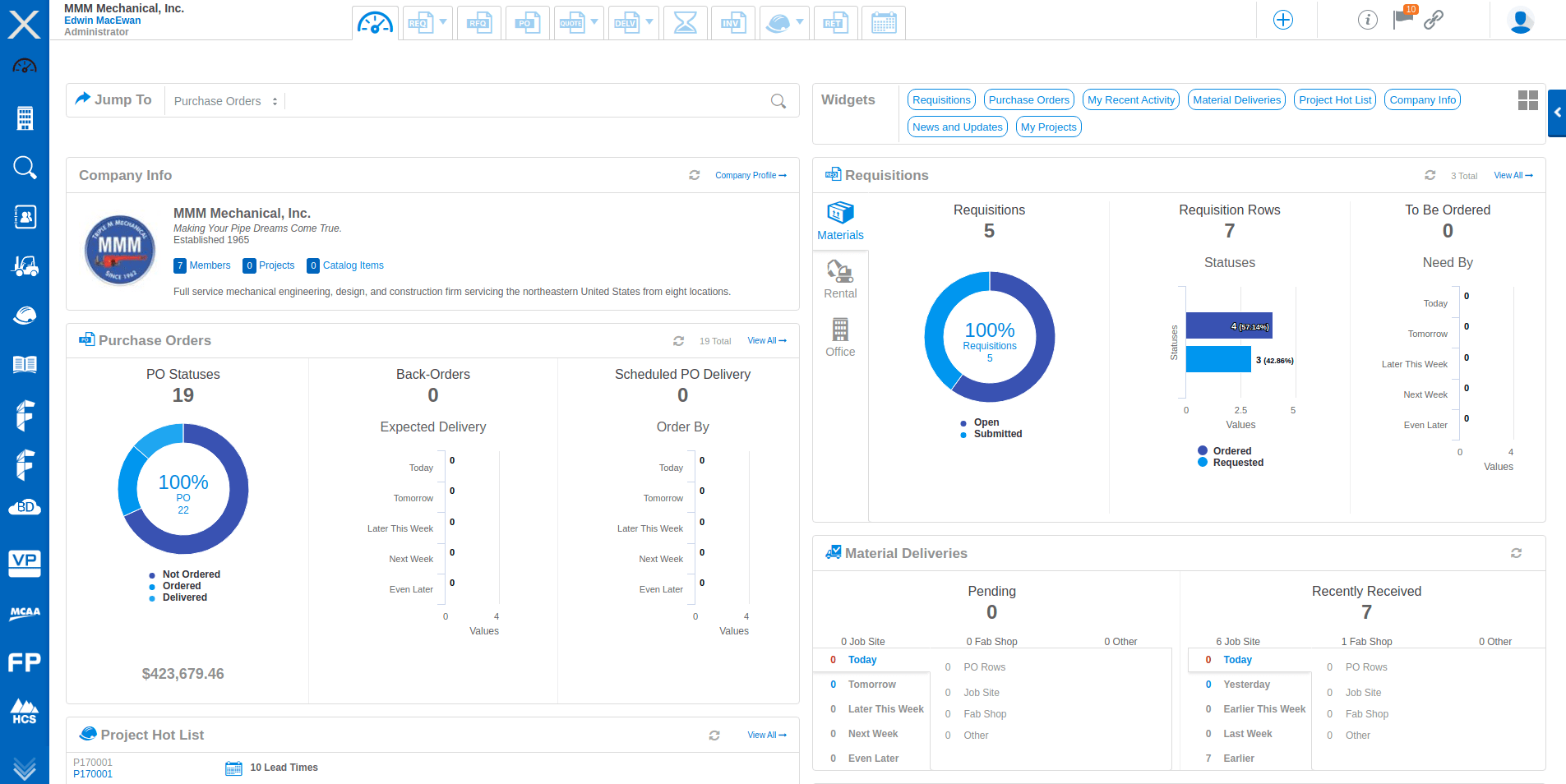
CINX dashboard, developed by MindK using Vue [explore the case study]
Winner: React!
Round 7: Performance
Two main metrics determine the speed of an app: start-up time and runtime performance. Both libraries have tiny bundle sizes which speeds up the initial load (31 KB for Vue/84.4 KB uncompressed and 32.5/101.2KB for React).
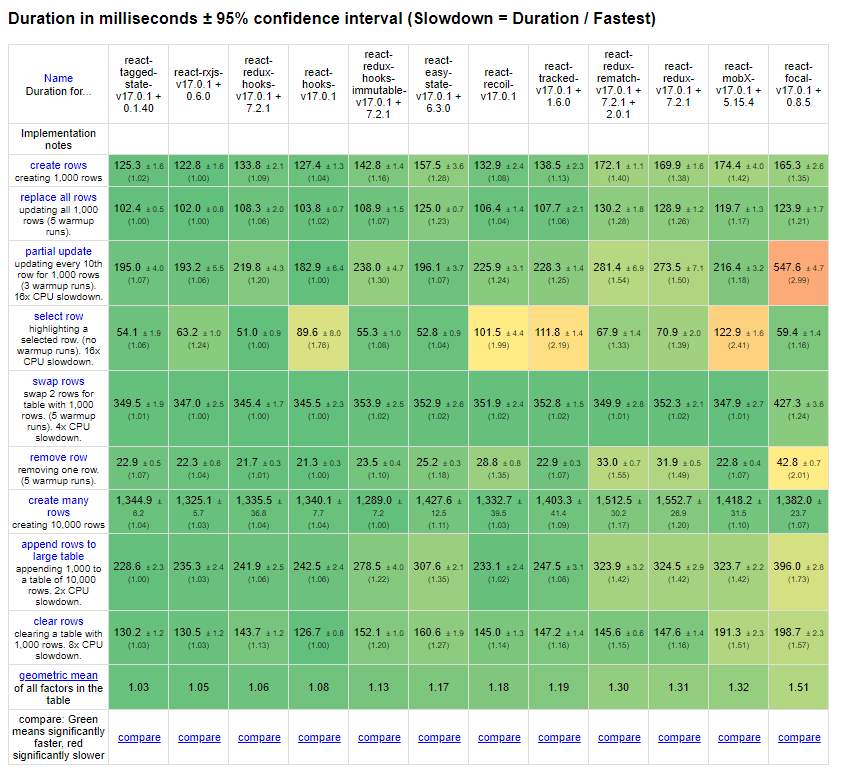
For runtime performance, you can check this benchmark, which compares startup times, memory allocation, and the duration of operations for popular JS frameworks and libraries.
Both tools have excellent performance with Vue getting an edge in most of the metrics.
You shouldn’t, however, judge the technology’s performance based on benchmarks alone. The speed may vary greatly depending on your application size and optimization efforts. Out of the box, both React and Vue have:
- server-side rendering (SSR) that you can use to improve the performance of Single Page Applications;
- tree shaking; and
- bundling.
Both technologies also use a virtual DOM. As modifying the real DOM is a resource-intensive task, updates are first applied to the virtual DOM.
In React, modifying a component state will re-render all its child components. This can negatively affect the app’s performance. Vue, on the other hand, tracks dependencies preventing unnecessary renders of child components.
Winner: Vue has a slight edge over React in the performance department. It should be noted that the speed of your app depends on many factors, including your development practices.
Round 8: Security
Application security depends mainly on your approach to development instead of front-end technologies used on the project.
However, JavaScript historically included several vulnerabilities. Even extremely popular components can come with unpleasant side effects, compromising the security of your app. This goes both for React and Vue.
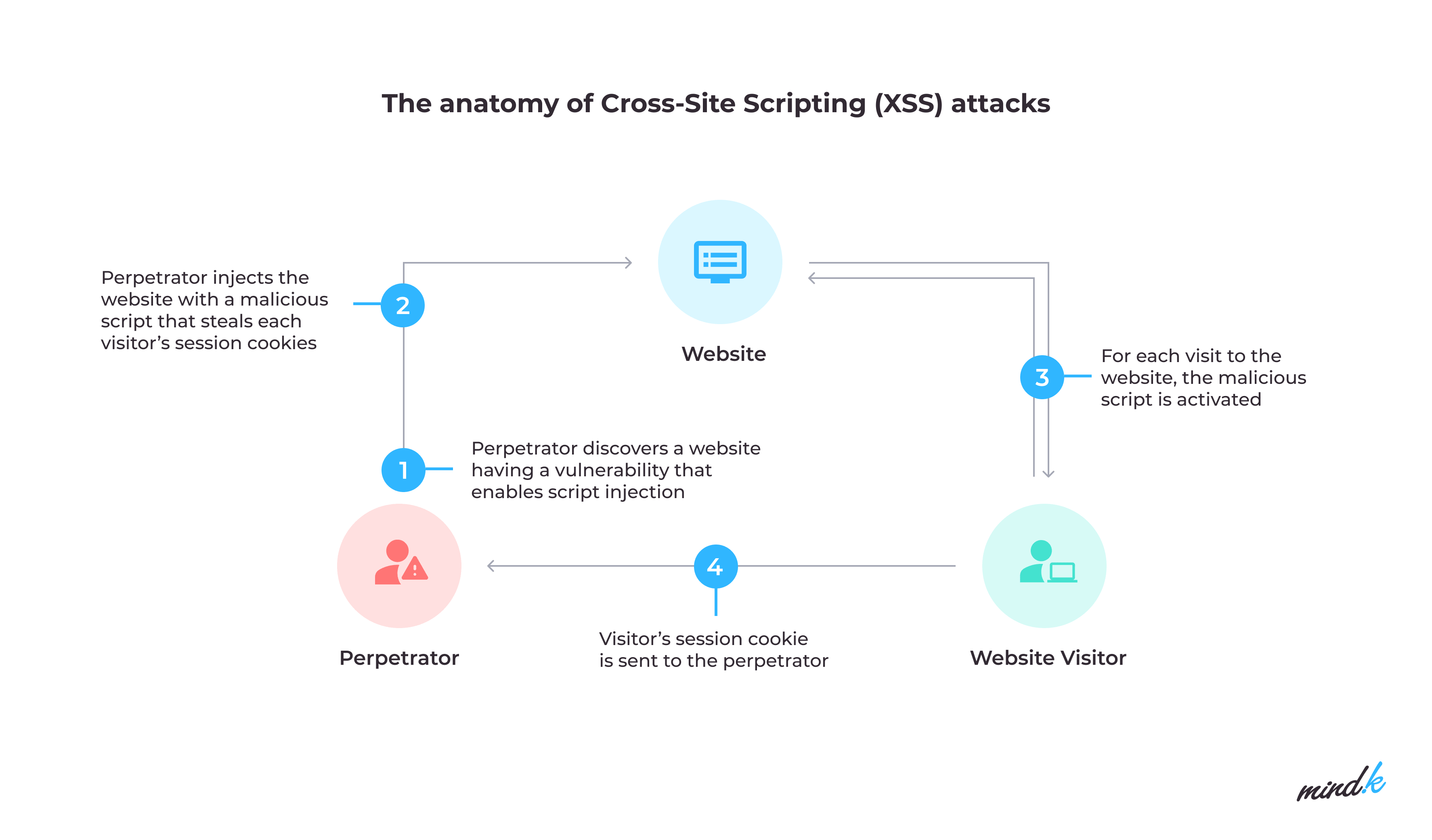
React security is more of a concern here. According to a security review by Synk, about ⅔ of its vulnerabilities come in the form of Cross-Site Scripting (XSS). Such attacks can only happen if you use one of the afflicted modules like react-dom in your server-side implementation.
To defend your React app against XSS, you can employ libraries like dangerouslySetInnerHTML to set HTML directly from React, use the JSX auto-escaping features, and employ APIs like createElement() to automatically identify hacking attempts.
Another concern are React APIs that connect your app to other services. Frequently, these APIs automatically log information and run commands within the app. A faulty business logic or the absence of authentication can expose your app to SQL injections, Man-In-the-Middle, and XSS attacks. To protect your React APIs:
- Ensure your connection is encrypted with TLS.
- Validate the commands of API requests against the corresponding API schemas.
- Validate schemas to stop the injection of code and attacks on security parsers.
Although it is impossible to automatically defend against XSS security holes, Vue engineers can sanitize their HTML or use additional libraries as a protection against such attacks. When you know your HTML is secure, you can use explicit rendering, while your website is protected before and after the render.
Winer: Tie! The app’s security depends more on your development practices than on the front-end tech used on your project.
Round 9: State Management
As your system gets bigger, it becomes harder to manage data shared between all UI components without unpleasant side effects.
State management is essential for React apps. There are several frameworks like Redux that can help you with massive states. They offer a single way to modify the state which makes debugging simpler.
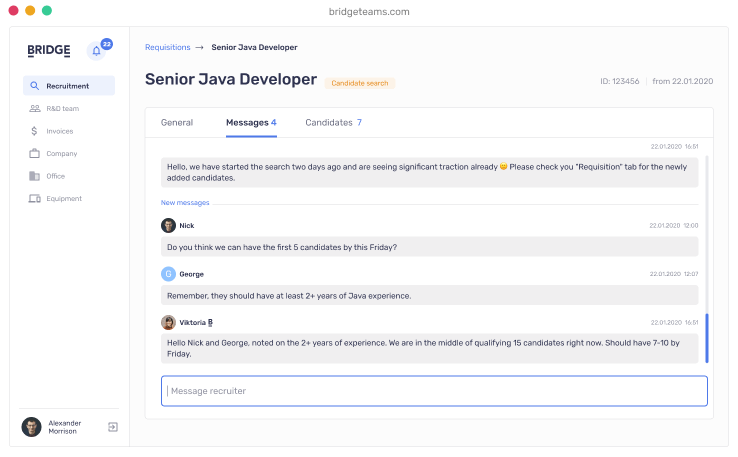
Since the release of the 16.3 version of React, you can now use the built-in context API for state management. Together with the newly introduced webhooks, it removes many of the earlier challenges of managing the state. Still, using Redux is one of React best practices. It is a well-made and well-documented library that we use on most of our complex projects (like Bridge) where the application state can change quickly.
Built-in chat in the Bridge ATS, developed by MindK
In Vue, on the other hand, there’s no need for a local state. You can modify data using the data property of a Vue object. For larger web apps, however, you’ll need an external library for state management (for example, Vuex).
Vue’s pre-alpha version 3 has the Composition API that is somewhat similar to React’s hooks. It can simplify working with complex components in larger web applications written by multiple developers. Its main benefit is the easier reuse of logic between different components.
Winner: React!
Round 10: Server-Side Rendering
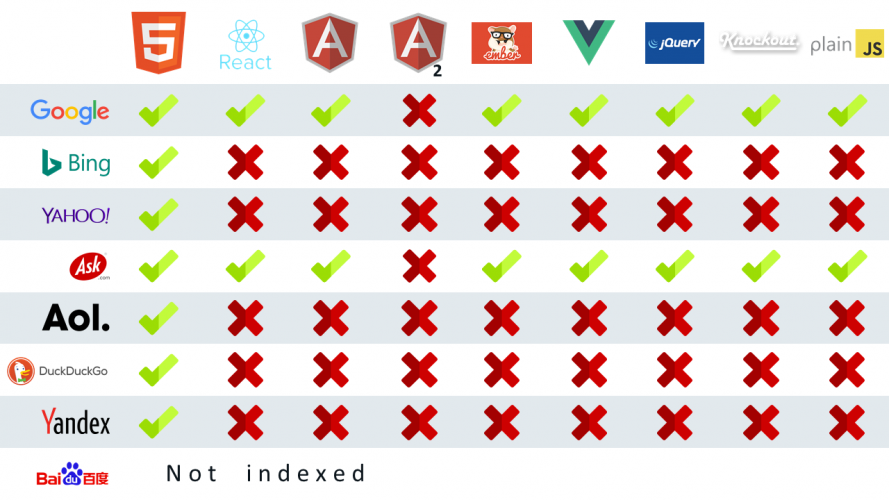
As Google can now properly crawl JavaScript content, server-side rendering isn’t as important for search engine optimization of SPAs. Other search engines, however, still can’t index JavaScript:
How search engines crawl sites built on various JS frameworks
Source: moz.com
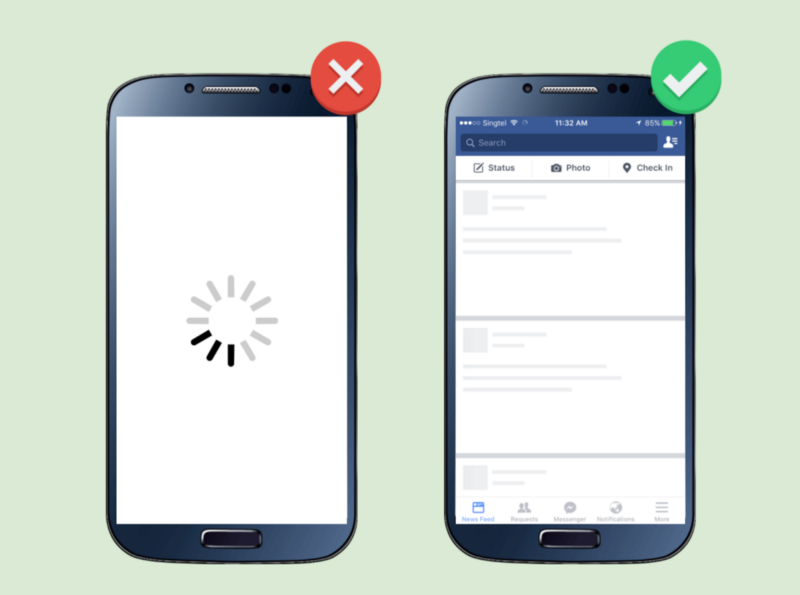
SSR is also great for user experience. It allows you to quickly load an interactable template and populate it with content later. Without this, users might be forced to stare at an empty page while the content is loaded and rendered. Moreover, social networks often can’t properly display content shared from client-rendered sites.
Source: freecodecamp
Vue is ahead of React with its in-built SSR capabilities and a detailed guide right in the documentation. React, on the other hand, needs third-party libraries like Next.js to render pages on the server.
Winner: Vue has a slight edge over React in this category with its built-in Server-Side Rendering capabilities!
Round 11: HTML templating vs JSX
One of the key differences between Vue and React is the way they handle templates.
React uses JSX, where both HTML and CSS are expressed via JavaScript. This allows you to build standalone interface components which contain all the rendering instructions.
JSX gives you the versatility of a full programming language with temporary variables, flow controls, and referencing JS values directly in scope. It also supports sophisticated IDE features like autocomplete, type checking, or linting.
Vue has a more traditional approach with Single File Components and distinct blocks for HTML templates, styles, and JS. This separation of concerns is immediately familiar to any front-end developer making the framework easy to learn. Any valid HTML can be a Vue template which allows you to gradually migrate your project to Vue.
Vue has a great degree of customization allowing you to:
- Use SCSS or CSS scoping instead of CSS;
- Write your code in preprocessors like Pug; or
- Drop templates in favor of render functions or JSX.
In the end, the choice between JSX and templates comes down to personal preference. JSX can feel more powerful and flexible while templates offer a clear separation of concerns preventing you from injecting too much logic into views.
Finally, designers and HTML developers are seldom used to React’s JSX. This makes collaboration a bit of a problem for UI/UX-heavy teams.
Winner: Tie! Depends on the preferences of your developers.
Verdict
Both options are an excellent choice for a modern web application.
React is a battle-tested leader with support from corporations and a huge open-source community. The library scales better allowing you to build complex enterprise-grade applications.
There is no shortage of qualified React developers. Its huge ecosystem means you can find a solution for almost any problem you might encounter on your project. Finally, React Native is hands down the best cross-platform solution on the market.
Vue is the rising star of front-end development. It’s easy to learn and a pleasure to work with. It has a more traditional syntax allowing you to gradually migrate existing projects to Vue. Its documentation is the best in class and performance is even better than with React.
Vue offers more tools out of the box with support from the core team. With Vue CLI 4, you can quickly set up a project and deliver a market-ready solution within a few weeks.
But like with most technologies, the choice of Vue vs React often comes down to your particular case.
We at MindK have made a choice to use React on most of our new projects. It allows us to build excellent UIs that can be easily ported to mobile as a React Native app. You can check the Melody case study if you want to learn how we developed a full-functioning progressive web app in under a month during the lockdown and later ported it to React Native.
And if you have some questions regarding the technologies, or need an experienced team for your project, just drop us a line.